Using the new upcoming Netbeans 7.3 HTML5
Wednesday, November 7th, 2012The new version 7.3 of Netbeans will offer improved support for Javascript/HTML5 apps. It looks really promising: a lot of code completion, documentation that is available during editing, and a build-in PHP server.
If you edit JavaScript a lot you know what “use strict” means. It’s a pragma that will let the program you use the new ECMAScript 5 `strict mode`. ECMAScript is the official standard of JavaScript.
To turn into `strict mode` just start your script with “use strict”. Or type it as the first rule in a function, to use strict mode only in that function,
Strict mode will protect you, among other things, to accidentally declare a variable in the global scope.
function(){
text = "just temporary text used in this function"
}
Will define a global variable text, which is a bad thing, you forgot to write :
function(){
var text = "just temporary text used in this function"
}
Strict mode protects you from making these kind of mistakes, it will warn you, this code won’t run:
function(){
"use strict";
text = "just temporary text used in this function"
}
To add this useful command to the code snippets in Netbeans.
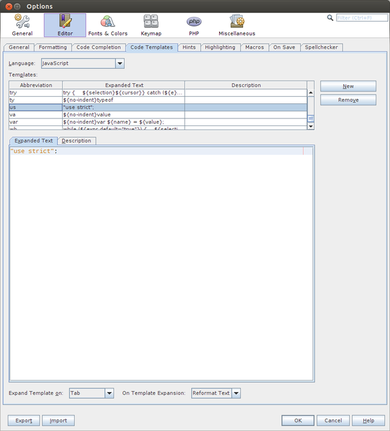
Go to Tools -> Options -> Editor -> Code Templates and add new
Abbrevation: us
Expanded Text: “use strict”;
Now you can type `us` hit TAB and voila: “use strict”; is added in your JavaScript file.